Electron App をアップグレードするための設定方法 (GitHub Release 編)
この記事では Electron のアプリをアップグレードするための設定方法について説明します。利用したライブラリは、 Electron Forge です。
0. 検証環境
| ツール | バージョン |
|---|---|
| Windows 11 | 21H2 |
| Node.js | 20.11.0 |
| npm | 10.2.4 |
| create-electron-app | 7.5.0 |
1. 事前準備
まず、 Electron のサンプルアプリとしては、 ここ の方法を使って生成しました。
npx create-electron-app@latest my-new-app --template=webpack-typescript
生成されたアプリのディレクトリへ移動して npm start コマンドを実行すると、次のようなウィンドウが現れます。

2. バージョンアップの設定
次に、 Electron Forge でアプリのバージョンアップを行うための設定を行います。 必要な設定は次の点です。
package.jsonに@electron-forge/publisher-githubパッケージを追加forge.config.jsに GitHub のリリース情報を追加src/index.tsにアップデートのチェックを行うコードを追加- GitHub のトークン情報を生成して環境変数に設定
2.1. package.json への追加
次のコマンドで @electron-forge/publisher-github パッケージを追加します。
npm install --save @electron-forge/publisher-github
2.2. forge.config.js への追加
forge.config.js に GitHub のリリース情報を追加します。追加する場所は、 publishers の中で、次の内容です。
ここで、 owner と name は、 GitHub のリポジトリのオーナー名とリポジトリ名を指定します。
publishers: [
{
name: "@electron-forge/publisher-github",
config: {
repository: {
owner: "owner",
name: "repository-name",
},
},
},
],
2.3. src/index.ts への追加
src/index.ts にアップデートのチェックを行うコードを追加します。追加するコードは次の通りです。
import { app, BrowserWindow, autoUpdater, dialog } from "electron";
/* ============ 途中省略 ============ */
const server = "https://update.electronjs.org";
const feed = `${server}/owner/repository-name/${process.platform}-${
process.arch
}/${app.getVersion()}`;
console.log(feed);
if (app.isPackaged) {
autoUpdater.setFeedURL({ url: feed });
autoUpdater.checkForUpdates();
// 新しいバージョンをダウンロードした時に発火するイベント
autoUpdater.on("update-downloaded", async () => {
const returnValue = await dialog.showMessageBox({
type: "info",
title: "Update Available",
message:
"A new version of the app is available. Do you want to update now?",
buttons: ["Update", "Later"],
});
if (returnValue.response === 0) autoUpdater.quitAndInstall();
});
// 新しいバージョンを確認している時に発火するイベント
autoUpdater.on("checking-for-update", () => {
console.log("Checking for update...");
});
// 新しいバージョンが見つかった時に発火するイベント
autoUpdater.on("update-available", () => {
dialog.showMessageBox({
message: "New version is available",
buttons: ["OK"],
});
});
// 新しいバージョンが存在しなかった時に発火するイベント
autoUpdater.on("update-not-available", () => {
dialog.showMessageBox({
message: "No updates available",
buttons: ["OK"],
});
});
// エラーが発生した時に発火するイベント
autoUpdater.on("error", (error) => {
console.error(error);
});
}
2.4. GitHub のトークン情報の設定
GitHub のトークン情報を生成して、環境変数に設定します。トークン情報は、 GitHub の Settings から取得します。
2.5. 設定の確認方法
これらの設定で問題なくアップデートが行えるかを確認するために、次のコマンドでアプリをビルドします。
npm run publish
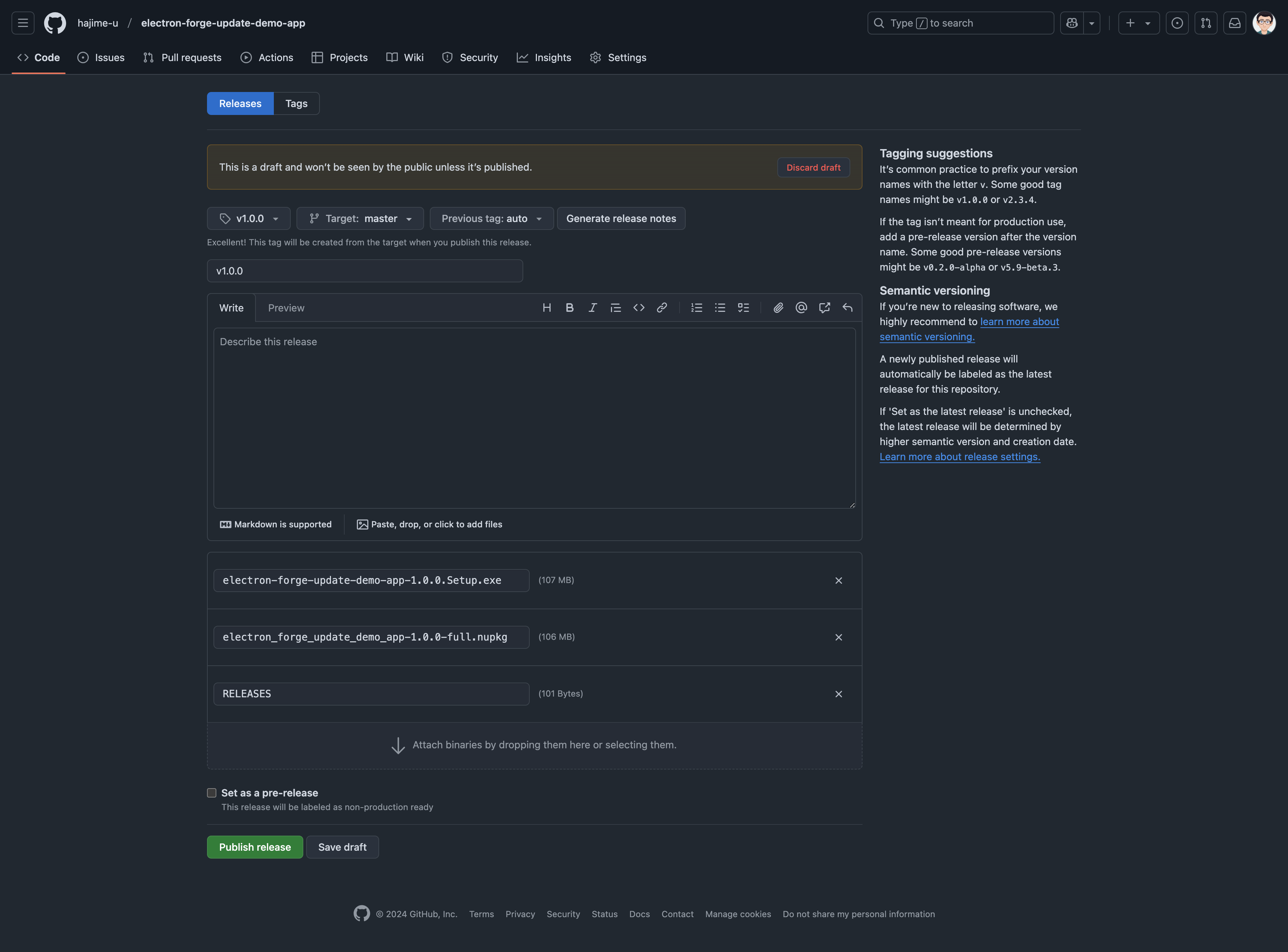
実行後、ログにエラーが発生していないこと、 GitHub のリリースページに新しいリリースが作成されていることを確認します。このタイミングでは、登録されたリリースはドラフト状態なので、「publish release」ボタンを押してリリースします。

その後、実際にダウンロードして、ローカル実行した時と同じようアプリがに起動するかを確認します。
3. アップグレードの設定
次に実際にアプリのバージョンをアップグレードして挙動を確認します。アップグレードとして、次の変更を加えます。
package.jsonのバージョンを更新src/index.htmlの表示内容を変更
3.1. package.json のバージョンを更新
package.json のバージョンを更新します。バージョンの指定方法としては、x.y.z の形式で指定します。このうち、x はメジャーバージョン、y はマイナーバージョン、z はパッチバージョンを表します。
今回は当初の 1.0.0 から 1.0.1 に変更しました。
3.2. src/index.html の表示内容を変更
index.html の表示内容を変更します。今回は見た目で変更が加わっていることさえ確認できれば良いので、例えば、次のように変更します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World!</title>
</head>
<body>
<h1>💖 Hello v1.0.1!</h1>
<p>Welcome to your Electron application.</p>
</body>
</html>
3.3. 設定の確認方法
改めて、次のコマンドでアプリをビルドし、新しいバージョンをリリースします。
npm run publish
実行後、ログにエラーが発生していないこと、 GitHub のリリースページに新しいリリースが作成されていることを確認します。このタイミングでは、登録されたリリースはドラフト状態なので、「publish release」ボタンを押してリリースします。
次に v1.0.0 としてリリースしたアプリを再度開きます。この時、しばらく待ってダイアログが表示されると正しくアップデートがリリースでき、その情報を旧バージョンが検知して、バージョンアップができるようになったことを確認できます。
4. まとめ
この記事では、 Electron Forge を使ってアプリのアップグレードを行う方法について説明しました。アプリの配布場所としては、 GitHub release を利用しました。
ただ、この方法は GitHub のリリースページにアップデート情報が表示されるため、アップデート情報やソースコードを非公開にしたい場合は、他の方法を検討する必要があります。
別の記事では、 Amazon S3 を使ってプライベートリポジトリでコードが管理されているアプリのアップデートを行う方法を紹介します。